
Introducción
A principios de 2022, un tribunal alemán dictaminó que los sitios web que incrustan fuentes de los servidores de Google infringen el RGPD (Reglamento general de protección de datos) y podrían estar sujetos a multas. En esta guía, veremos cómo localizar y eliminar Google Fonts de tu sitio de Webflow. Hay varias formas de cargar Google Fonts en un sitio de Webflow, por lo que es importante que lo compruebes minuciosamente para asegurarte de eliminar todas las conexiones a Google Fonts. Una vez que se eliminen estas conexiones, Google Fonts debería dejar de cargarse en tu sitio.
Paso 1: Comprueba la pestaña Fuentes
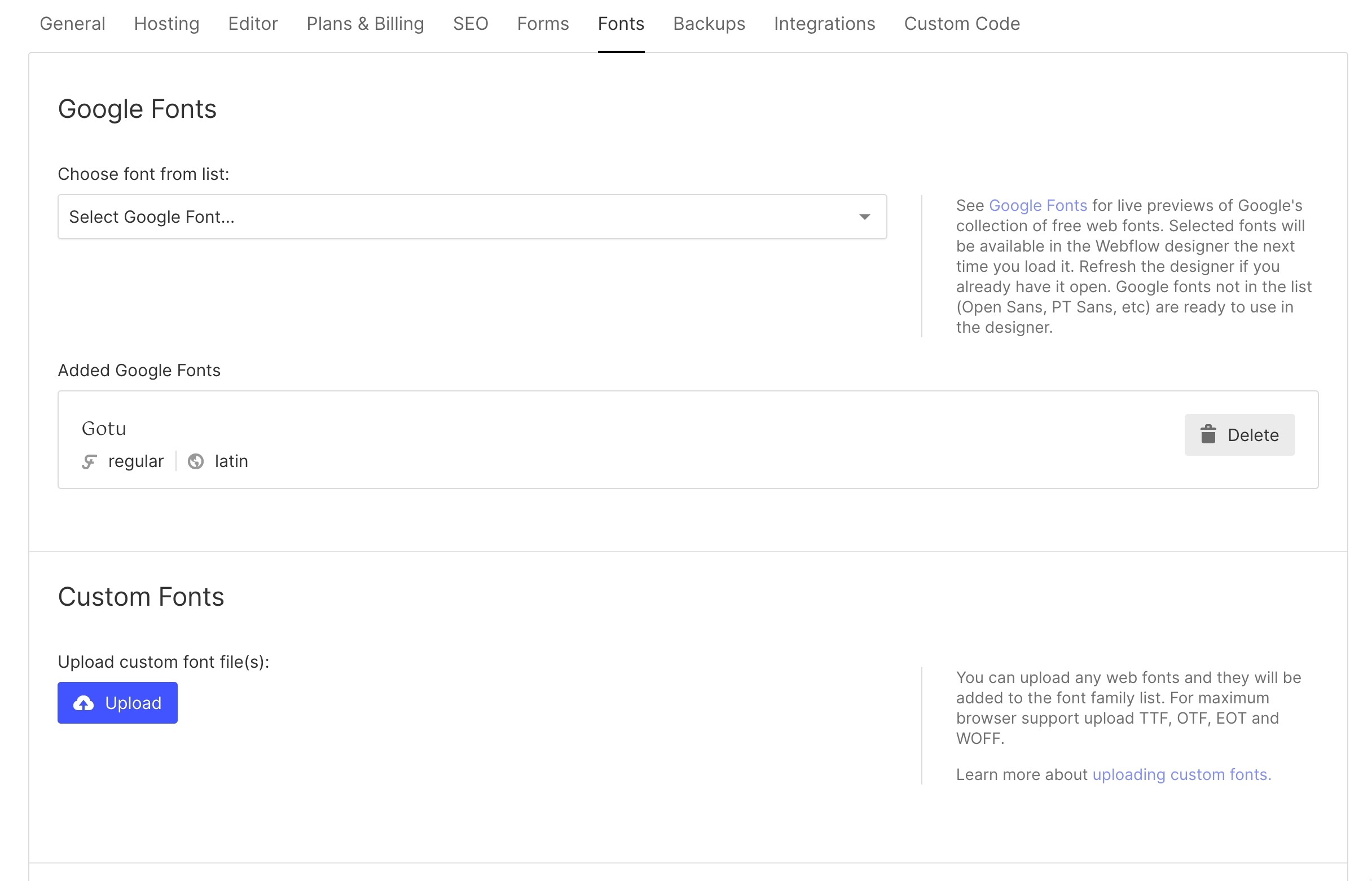
El primer lugar para comprobar la eliminación de Google Fonts es en la pestaña Fuentes de la configuración del sitio. Si tienes alguna fuente de Google incluida en la sección de fuentes de Google, querrás eliminarla y volver a publicar el sitio.

Paso 2: Abre la consola del navegador y comprueba qué fuentes se están cargando desde Google
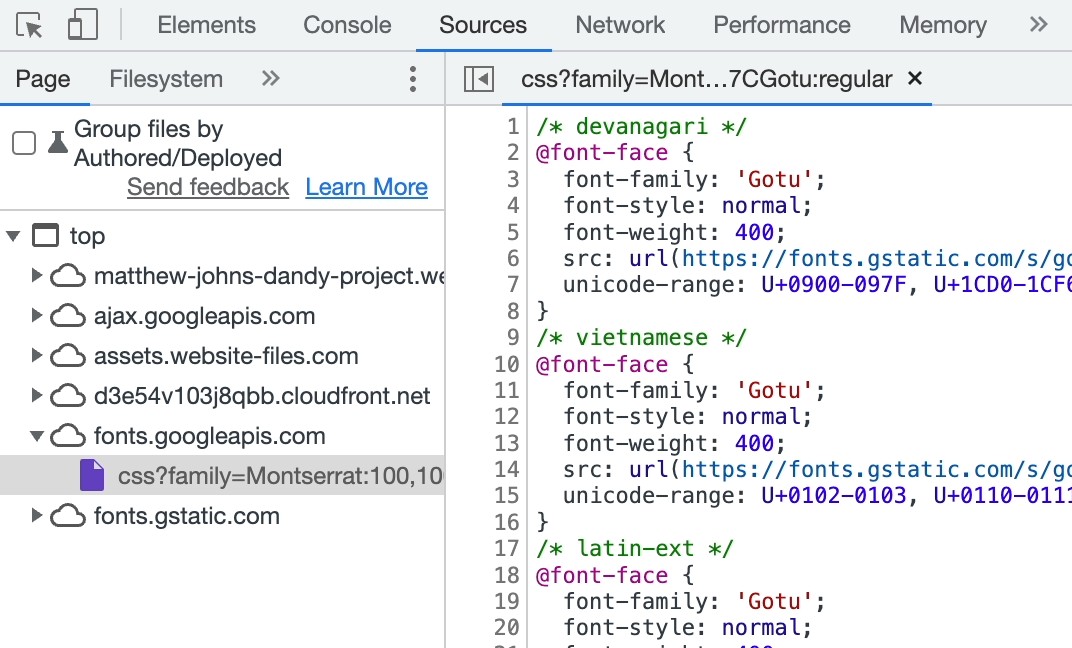
Para saber definitivamente qué fuentes se están cargando desde Google, visita tu sitio activo en tu dominio webflow.io o personalizado y abre la consola del navegador haciendo clic con el botón derecho en la página y seleccionando «Inspeccionar». A continuación, tendrás que ir a la pestaña «Fuentes» de la consola del navegador y buscar la fuente de Google Fonts, si está presente. Una vez que encuentres Google Fonts, expande la carpeta y visualiza el archivo que contiene. Desde allí puedes ver todas las fuentes que se están cargando desde Google Fonts. Toma nota de cada una de las fuentes de la lista para el siguiente paso.

Paso 3: Abre tu archivo CSS desde la consola y localiza qué clases utilizan esas fuentes
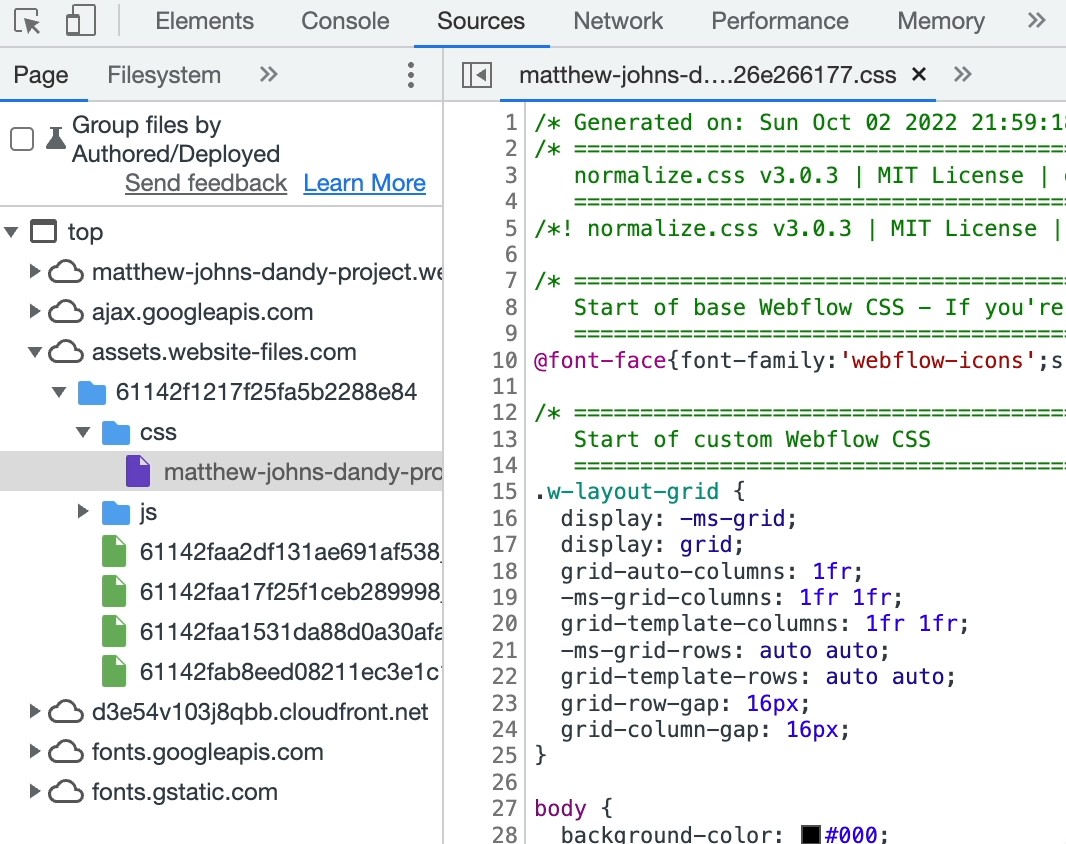
A continuación, querrá buscar la fuente que comience con algo como «assets.website-files» o «assets-global.website-files» y abrirla. A partir de ahí, deberías poder encontrar el archivo CSS de tu sitio. Selecciona el archivo CSS y usa la herramienta de búsqueda para buscar instancias de cada una de las fuentes de Google y toma nota de las clases de CSS que las utilizan. Puedes abrir la herramienta de búsqueda pulsando «CTRL + F» en Windows o «CMD + F» en Mac.

Paso 4: Busca esas clases en Webflow con el administrador de estilos
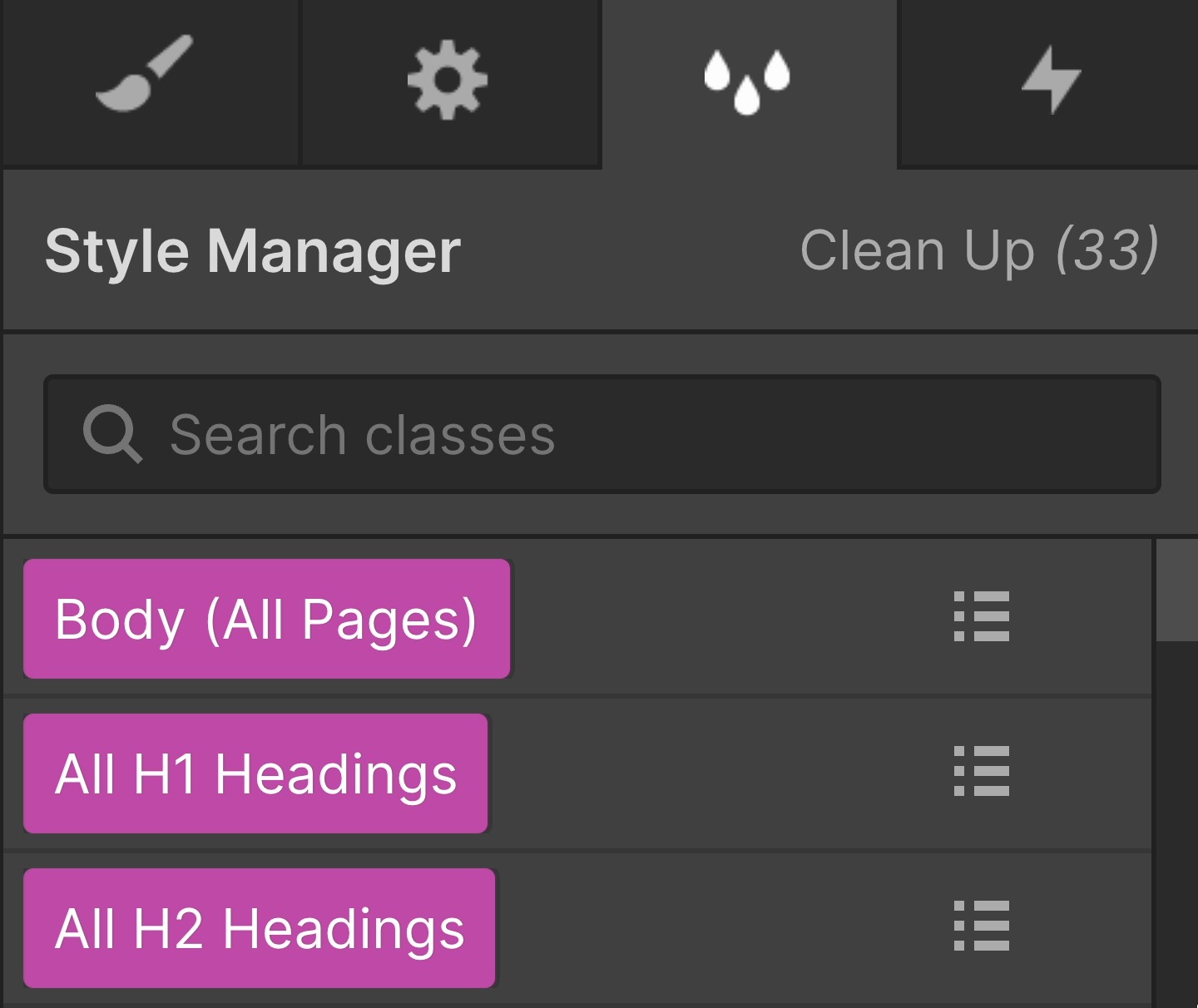
Abre la vista de diseñador de tu sitio de Webflow y abre el administrador de estilos a la derecha. Desde allí, puedes buscar cada una de las clases de CSS de las que tomaste nota en el último paso. También puedes buscar allí los nombres de las fuentes para encontrar clases y elementos que usen esas fuentes.

Paso 5: Ubique cada clase y modifíquela o elimínela
Busca cada clase que utilice una fuente de Google en el Administrador de estilos y modifica la fuente o elimina la clase. Si haces clic en el icono situado junto a la clase en el Administrador de estilos, puedes ver qué páginas y elementos tienen esa clase y navegar hasta ellos para cambiar las propiedades de la clase. Asegúrate de comprobar todos los puntos de interrupción de cada clase. En algunos casos, puede que tengas que eliminar la clase y crear una nueva para reemplazarla.
Paso 6: Publica el sitio y comprueba si Google Fonts se sigue cargando
Una vez que hayas eliminado todas las fuentes de Google en el diseñador, publica el sitio y vuelve a comprobar la pestaña Fuentes para comprobar si Google Fonts sigue cargándose como fuente. Si todavía se están cargando, comprueba de nuevo tu archivo CSS. Es posible que algunas clases aún los tengan aunque no se muestren en el Diseñador. En estos casos, es posible que tengas que comprobar otros puntos de interrupción o eliminar por completo esas clases.
Paso 7: Comprueba si estás utilizando una incrustación de código personalizada o un elemento de Maps que podría llamarse Google Fonts
En algunos casos, es posible que tengas contenido incrustado llamado Google Fonts, como una herramienta de terceros o incrustación de Google Maps. En estos casos, tendrás que eliminar el contenido incrustado para detener la carga de Google Fonts.
Conclusión
Esperamos que esta guía te haya sido útil. Si tienes alguna pregunta o necesitas ayuda para eliminar Google Fonts de tu sitio de Webflow, no dudes en contacta con nosotros. Estaremos encantados de echar un vistazo a su sitio y ayudarle a eliminarlos. Cobramos 95 USD por hora por los servicios de Webflow, y la eliminación de Google Fonts suele tardar menos de una hora, pero puede tardar más en el caso de sitios más complejos.


